Scaling Symbols and Lines
While some symbols will always stay the same size, the ‘+’ sign for example, others need to scale to the size of the equation. The division line, parentheses, and the square root object are examples. The scaling described here can only be applied to symbols and lines. Parameters can be scaled by setting the Scale property in the Rendering editor, but can't be scaled to other parameters the way that symbols and lines can.
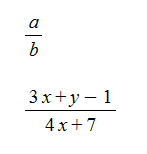
The Math.Div object in the Math.eql library is an example of an object that uses horizontal scaling of a line:

Both expressions have the form Div[x, y]. Because the first expression contains single characters in the numerator and denominator, the division line is rendered with its default size. The second expression has larger expressions in both the numerator and denominator so the division line is scaled to the largest expression. A single line or symbol can only scale in one direction. That is, the same line cannot scale both horizontally and vertically in a single object.
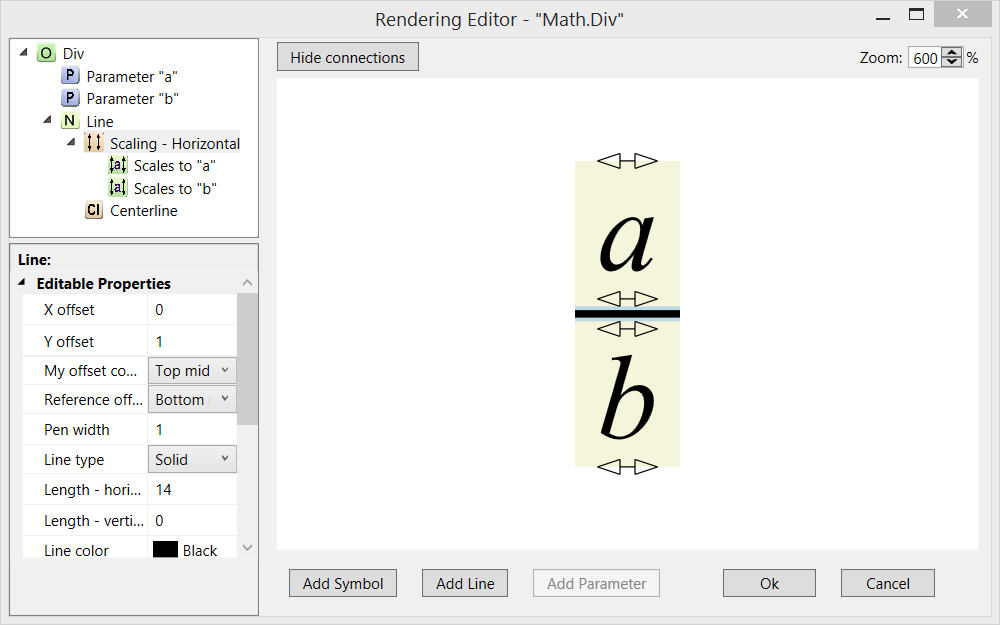
If we open the rendering of the Math.Div object in the Rendering Editor (right click on the rendering in the Object module and select Edit rendering), we can see how the line scales horizontally in relation to the a and b parameters. The scaling entries under the line entry in the Rendering Tree show which parameters scale and the direction of the scaling. Note that you have to select one of the scaling nodes in the Rendering Tree to see the graphical representation of the scaling in the Display Area.

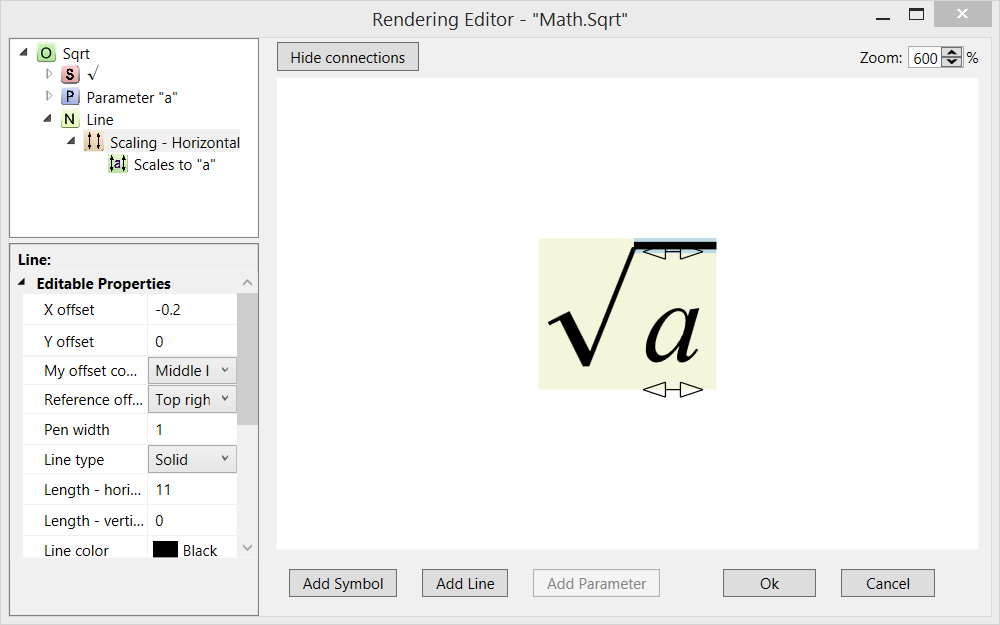
The square root symbol requires more complex scaling definitions in order to scale horizontally and vertically for longer or more complex equations. The standard Math.Sqrt object provides vertical scaling to the square root symbol:

and horizontally to the line above the parameter:

You can see how this scaling looks in these expressions:

- Symbols and lines can only be scaled to parameters that are in the same group as the symbol
- If you move an element of a rendering to a different group, any scaling to or from that element is removed
- A symbol can be scaled to more than one parameter, but it's more common to put the parameters into a group and scale the symbol to the group.
- Select the symbol or line that will be scaled. Click on the symbol or line in either the Display Area or the Rendering Tree.
- Right click on the symbol or line and select Add Scaling from the context menu. A node is added in the Rendering Tree. The name of the node is initiall set to Scaling - None. The Display Area also changes its display to show the scaling.
- In the Display Area, click on the parameter that will define the scaling. When you click on a parameter or group it will be added (or removed) from the scaling. Any parameter or group that is included in the scaling will have vertical or horizontal arrows are added around the parameter (or group) in the Display Area.
- If you right click on a parameter or group, the context menu offers options to either Remove from scaling or to Set scaling to horizontal
To edit the scaling after it has been created:
- Select the symbol or line that has the scaling that you want to edit. Either right click on the symbol or line in the Display Area and select Edit scaling or just select the scaling node in the Rendering Tree.
- In the Display Area, click on the parameter or group that you want to add or remove from the scaling. When you click on a parameter or group it will be added (or removed) from the scaling. Any parameter or group that is included in the scaling will have vertical or horizontal arrows are added around the parameter (or group) in the Display Area.
- If you right click on a parameter or group, the context menu offers options to either Remove from scaling or to Set scaling to horizontal
- To exit from the scaling mode, just click of of the object in the Display Area or click on another node in the Rendering Tree.
Clicking on any of the scaling nodes under a symbol or line in the Rendering Tree will cause the Display Area to be redrawn so that it shows the scaling for that symbol or line. Clicking on any other node in the Rendering Tree will switch the display back to showing the connections between the rendering components.
